Nieuw valdetectiesysteem op de dienst Geriatrie
01 december 2022Vallen is een niet te onderschatten risico voor oudere patiënten. Daarom is de dienst Geriatrie gestart met een project om sneller te kunnen detecteren wanneer een patiënt het risico loopt om te vallen of effectief is gevallen. Samen met de dienst Biotechniek kozen ze voor de Kepler Night Nurse. Dit systeem stelt de verpleegkundigen in staat om op een gecentraliseerde manier de hele afdeling op te volgen en om sneller in te grijpen indien nodig. Het UZ Brussel is een van de eerste ziekenhuizen dat gestart is met een op artificiële intelligentie gebaseerd valdetectiesysteem.
De Kepler Night Nurse (KNN) is een camerasysteem met artificiële intelligentie voor de detectie van bepaalde lichaamshoudingen. Zo kan het in real time valpartijen detecteren, maar ook risicovolle houdingen, bijvoorbeeld wanneer een patiënt op de rand van het bed zit. In reactie hierop waarschuwt het systeem onmiddellijk de verpleegkundigen, zodat zij snel kunnen reageren en de patiënt in veiligheid brengen. Als bijvoorbeeld een oudere patiënt 's nachts valt, zal het door AI gestuurde KNN-beeldanalyseprogramma onmiddellijk vaststellen wanneer hij op de grond ligt en een automatisch bericht sturen naar de verpleegkundigen om hem te helpen.
Foute detecties worden ook gebruikt om het systeem te trainen. Zo gaven bijvoorbeeld de rolstoelen een foutmelding en werd het programma aangepast zodat dit nu niet langer het geval is.

Veiliger voor de patiënten, makkelijk voor de verpleegkundigen
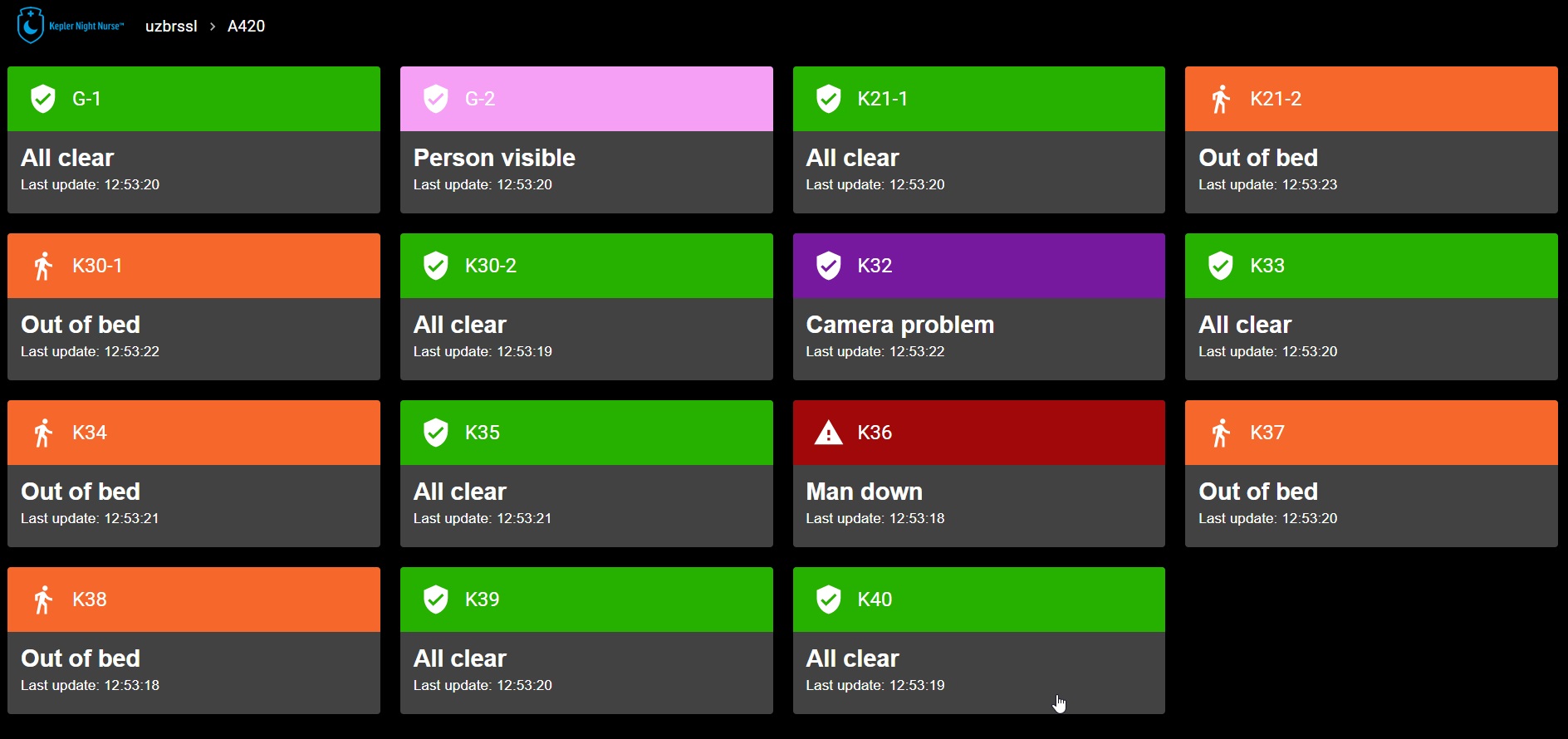
De Kepler Night Nurse werkt met een centraal dashboard waarop via kleurcodes wordt aangeduid waar de patiënt zich ergens in de kamer bevindt. De detectie gebeurt via camerabeelden (waarop gezichten onherkenbaar worden gemaakt), die per kamer kunnen opgevraagd worden.
De verpleegkundigen kunnen dus in real time de camerabeelden bekijken indien ze dat nodig achten. Het systeem stuurt een automatisch alarm naar het team als het een risicovolle houding of een val detecteert. Het laat de verpleegkundigen toe om gecentraliseerd patiënten op te volgen, mogelijke risico’s in te schatten en (preventief) in te grijpen indien nodig.
Het systeem monitort ‘s nachts ook de gangen, waardoor de verpleegkundigen meteen gewaarschuwd worden wanneer patiënten hun kamer zouden verlaten. Het is zo de ideale ondersteuning voor de nachtploeg om alle patiënten optimaal te kunnen opvolgen.
Op dit moment zijn alle eenpersoonskamers op de dienst Geriatrie (9 kamers) uitgerust met het systeem, naast 2 tweepersoonskamers. Begin 2023 zullen alle kamers op de dienst gemonitord worden.