Smart Village Lab helpt de energietransitie in Vlaanderen en Europa versnellen
19 november 2021Vlaams minister van Economie en Innovatie Hilde Crevits heeft gisteren met een druk op de virtuele knop het Smart Village Lab geactiveerd. Deze innovatieve proeftuin is de eerste fysieke realisatie van het Green Energy Park, dat opgericht werd door de Vrije Universiteit Brussel en het Universitair Ziekenhuis Brussel, en zal onderzoeken hoe wonen in de toekomst slim, duurzaam en energie-efficiënt kan worden.
Accelerator van de energietransitie
Op de vraagstukken hoe Vlaanderen de omslag kan maken naar een elektrisch wagenpark en energiezuinig wonen, maakt Green Energy Park het via een innovatieve, veilige en levensechte proeftuin mogelijk om wetenschappelijk onderbouwde antwoorden te bieden op de vraag hoe de energietransitie gerealiseerd kan worden.
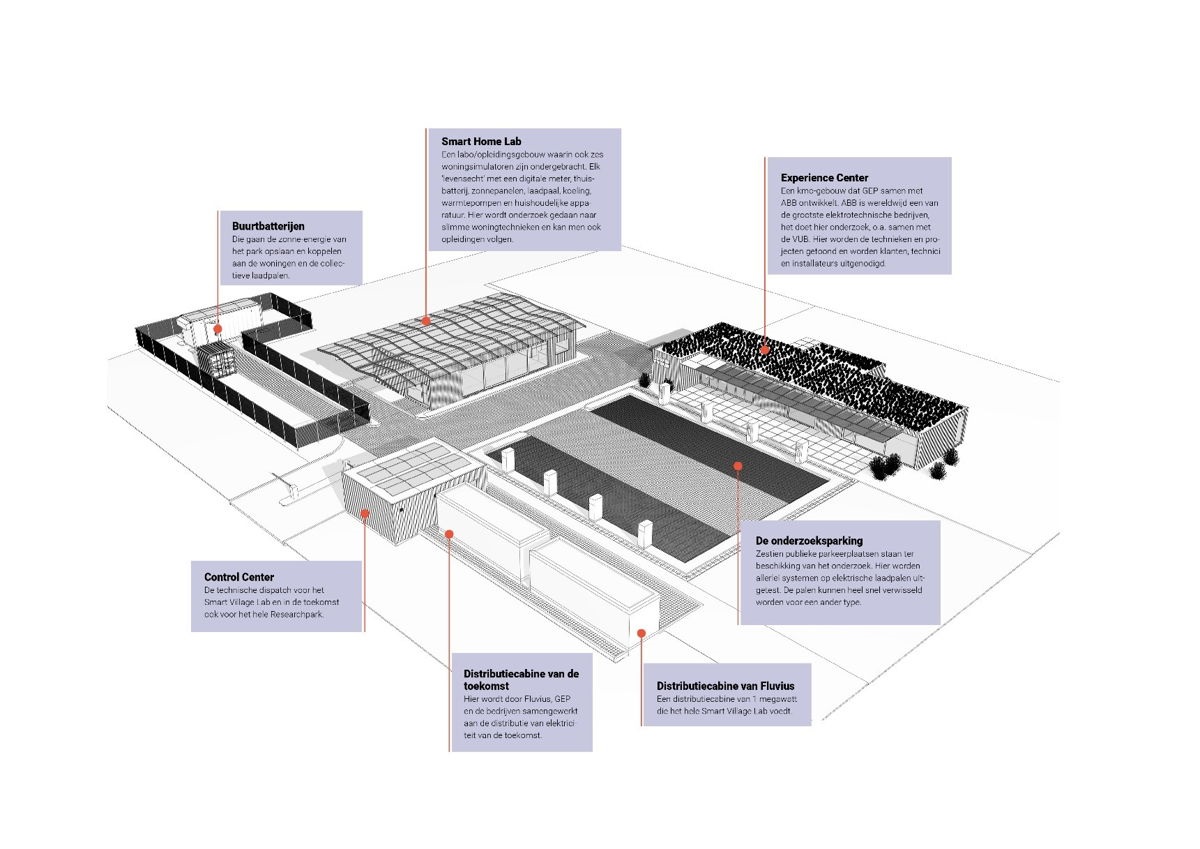
Het Smart Village Lab bestaat uit zes woningen die onderling elektrische en thermische energie uitwisselen via een “Smart Energy Grid”, een energienet waaraan ook collectieve energiesystemen verbonden zijn zoals buurtbatterijen en collectieve laadinfrastructuur voor elektrische wagens. Hierdoor kunnen talloze scenario’s worden uitgewerkt en nagegaan worden hoe en wanneer welke technologieën kunnen worden ingezet en hoe we ze het best laten interageren. Zo kan je bijvoorbeeld zonnepanelen linken aan een elektrische wagen of een thuisbatterij, aan wasmachines of aan een warmtepomp, en kan de buurtbatterij worden opgeladen op momenten dat de elektriciteitsprijs laag is. Om dit mogelijk te maken installeerde distributienetbeheerder Fluvius op de site twee grote elektriciteitscabines van elk negen meter lang. De ene is ingericht als een standaard elektriciteitscabine met een transformator van 1000 kVA en slimme technologie om te communiceren met het centrale netbeheersysteem van Fluvius. De tweede cabine is een Vlaamse primeur en biedt plaats voor allerlei apparatuur voor live testing van nieuwe energietechnieken.
Opkomende trends
Opkomende trends zoals energiedelen, energiegemeenschappen en Positieve Energie Districten brengen technische uitdagingen met zich mee en vereisen ook op administratief vlak innovatieve systemen om de energiestromen op te volgen en te factureren. Dit is een bijkomend onderzoeksdomein waarin het Smart Village Lab pionierswerk verricht.
De proeftuin wordt tevens ingezet voor opleiding en training van technisch personeel en ook scholen en het brede publiek zijn er welkom. Zo kan iedereen kennis maken met deze innovaties en hun belang in de maatschappelijke energietransitie.
Facilitator van innovatieve energie-oplossingen
In Vlaanderen worden aan een hoog tempo nieuwe producten (hardware en software) ontwikkeld door zowel toonaangevende internationale bedrijven als door kleine start-ups van eigen bodem. Dankzij het Smart Village Lab kunnen deze innovaties onmiddellijk in een reële omgeving getest en verder verfijnd worden, wat de kwaliteit van deze producten ten goede komt en hun uitrol versnelt.
Mede daarom bouwt ABB haar nieuwe Experience Centre op deze site. De eerste in een hele reeks van investeringen door privé-partners. Vlaamse en Europese onderzoeks- en ontwikkelingsprojecten kunnen voor hun nieuwe technologieën ook gebruik maken van de hypermoderne testinfrastructuur wat de resultaten zal bevorderen.
Jimmy Van Moer, algemeen directeur Green Energy Park vzw: “Er is niet één technische oplossing die de energietransitie mogelijk zal maken, maar het zal een energiesysteem zijn waarin de verschillende energievectoren zoals bijvoorbeeld elektriciteit, warmte en waterstof elkaar zullen versterken. Het Smart Village Lab is een “levensechte” omgeving waar kennisinstellingen en bedrijven veilig kunnen experimenteren en deze innovatieve oplossingen vorm kunnen geven. We willen ook een omgeving creëren waar bedrijven gestimuleerd worden om samen dit energiesysteem te ontwikkelen. Met het Smart Village Lab willen we de energietransitie ondersteunen door samenwerking te stimuleren en de brug te vormen tussen onderzoek en economie”.
Europese en Vlaamse Ondersteuning
De ontwikkeling van het Smart Village Lab werd mogelijk gemaakt dankzij de samenwerking met Flux50, de Vlaamse speerpuntcluster voor energie. Zij ondersteunen de ontwikkeling van de proeftuin vanuit het Interreg-project “RegEnergy” en het Europese Fonds voor Regionale Ontwikkeling “Smart Multi Energy Lab (SMEL)”, samen goed voor 1,1 miljoen Euro.
Voor de realisatie investeert de Vrije Universiteit Brussel 1,6 miljoen euro. Het onderzoek in het domein ‘energie en mobiliteit’ wordt gecoördineerd door het team “EVERGi” binnen de VUB-onderzoeksgroep MOBI en gesteund door Europese Horizon2020 en Vlaamse ICON projecten.